Новый скрипт подарок для ucoz
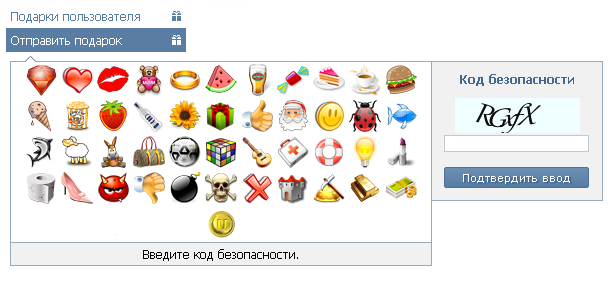
Новый скрипт подарок для ucoz. Подарки можно просматривать в специальном окошке. Окошко появляется как нужно и где нужно. Проблем с позиционированием нет. Кнопки "Подарки пользователя" и "Отправить подарок" можно размещать не только в левой части сайта, но и в правой.
Приступим к установке, установка производится в персональной странице пользователя:
1. Перед
Code
</head>
Bставляем:
Code
<link type="text/css" rel="StyleSheet" href="http://usite.su/newsuser/st_award_v.2.0.css">
2. Перед
Code
</body>
Bставляем:
Code
<script type="text/javascript">
var sc = document.createElement('script');
sc.src = 'http://usite.su/js/st_award_v.2.0.js';
document.body.appendChild(sc);
</script>
var sc = document.createElement('script');
sc.src = 'http://usite.su/js/st_award_v.2.0.js';
document.body.appendChild(sc);
</script>
3. Затем где то в body вставляем 2 кнопки:
Code
<div id="st_awards" onclick="st_open($_USER_ID$,this,'get','left',{'y':5,'x':5});">Подарки пользователя</div>
И
Code
<div id="st_add_awards" onclick="st_open($_USER_ID$,this,'add','left',{'y':5,'x':5});">Отправить подарок</div>
4. в кнопках, в атрибуте onclick есть следующее:
Code
st_open($_USER_ID$,this,'get|add','left|right',{'y':5,'x':5});
Расшифровка:
$_USER_ID$ - не трогать
this - не трогать
get|add - не трогать
left|rigth - с какой стороны показывать окошко, относительно кнопки
{'y':5,'x':5} - отступы
Готово.
$_USER_ID$ - не трогать
this - не трогать
get|add - не трогать
left|rigth - с какой стороны показывать окошко, относительно кнопки
{'y':5,'x':5} - отступы
Готово.